Configuring Caddy v2 Server with Plex and Transmission


Disclaimer: This post was not paid for or sponsored in any way.
More …Using Firestore to store data for a C# project is a great way to have a free cloud-based database for your project.
More …In the past month, I played around with uno platform. If you don’t know about the uno platform, it is a way to create cross-platform applications with .NET. They make two bold claims that got my attention to try it out.
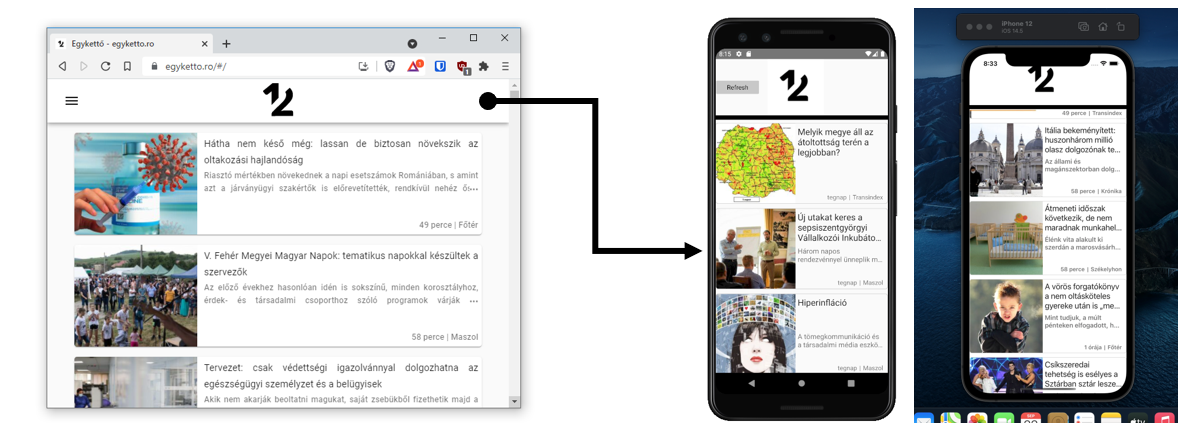
My plan was to transform one of my projects, egyketto.ro, into a mobile app run on Android and iOS.

Having experience with WPF, it was relatively easy to get into writing XAML code for the UI. After a few days, I can say that the applications booted up on both platforms. Still, I have learned some things during this experience.
A UWP app can be transformed quickly into a Mobile App. In my experience, the project was created from scratch, and an MVP could be delivered in a week. There is still room for optimization, but it works way better than I expected on the first run.
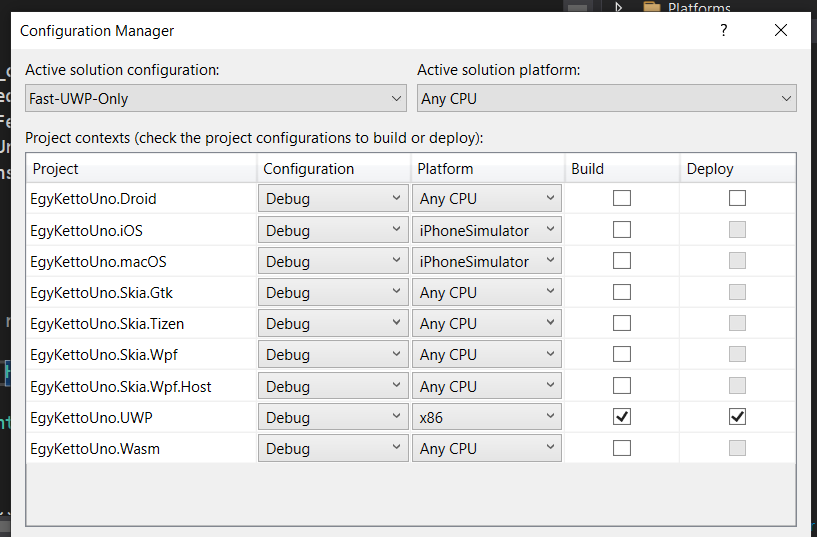
Because you are actually creating Windows, WebAssembly, iOS, macOS, Android and Linux apps simultaneously, building may take up more time. The same error can show up several times and working with emulators, well, is still like working with emulators and not real devices.
The good thing is that there are ways to get around this.

The base references are not always uno specific references. For example, file manipulation for all platforms is achieved by referencing Windows.Storage package.
For HttpHander the case is different. If you want to support WASM you will need a specific reference for it. This is due to the particular nature of WASM, but be aware of this quirk.
A possible solution is using directives like:
#if __WASM__
var innerHandler = new Uno.UI.Wasm.WasmHttpHandler();
#else
var innerHandler = new HttpClientHandler();
#endif
_client = new HttpClient(innerHandler);
When receiving an error or searching for a solution, one should use other frameworks keywords as search parameters. With XAML issues, I found that using UWP or WPF keywords would bring me better results. For Mobile platform issues, using Xamarin as a keyword worked better. There are already uno platform-specific questions on Stackoverflow, but there are still just a few compared to the older technologies.
Besides this, there are new and new technical blog posts showing up, and they have a really active discord channel that you should check out if you run into a problem.
Updating a Asp.NET Core application to a new version of .NET is a relatively straightforward experience.
From .NET 5, the two frameworks, .NET and .NET-core are merging.
In the future, .NET will be able to build for any target system.
With this version of .NET the app gets faster and also uses less memory.
To Upgrade the ASP.NET Core Web 3.1 app to ASP.NET Core 5, follow these steps.
.NET 5 installed, can be downloaded here.
Visual Studio 2019 updated to the latest version.
Open the project in Visual Studio.
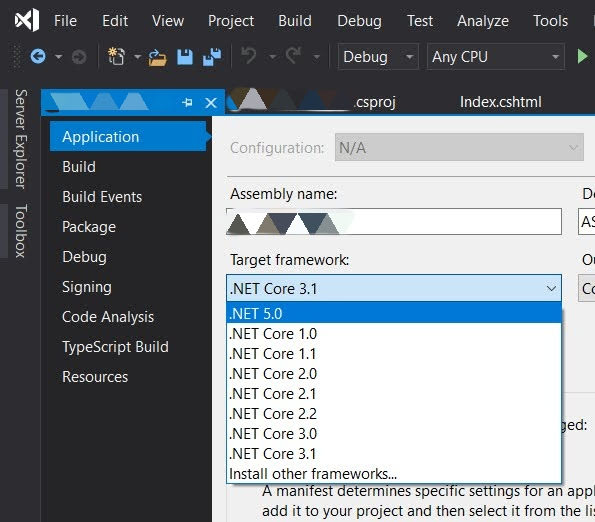
Go to Properties -> Application -> Target framework -> from the dropdown list select NET 5.0

or open the project .csproj file and change the TargetFramework to net5.0
...
<PropertyGroup>
- <TargetFramework>netcoreapp3.1</TargetFramework>
+ <TargetFramework>net5.0</TargetFramework>
</PropertyGroup>
...

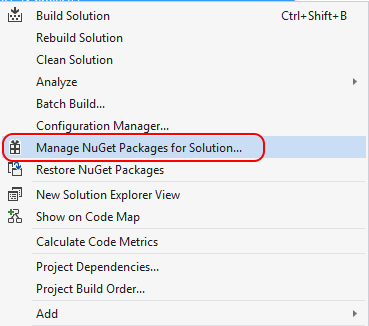
In the NuGet package manager, several packages should be updated to the new versions.
For me this included the updates for packages:
This is not a requirement as it is separate from the .NET Framework, none the less it is essential to keep the libraries up to date, so the vulnerabilities are mitigated.
In the client app folder, open up a PowerShell or command line and run:
npm update
npm audit fix
My project is in a docker container, so the images need to be also updated.
Note: There is a breaking change (more here) in the new images that they have dropped git/curl/wget from the images so this is a change that needs to be addressed in the docker file.
In the dockerfile, I separate the build from the final version. This results in a smaller image size at the end. The project is built with the full SDK docker image. The published version is on an ASP.NET slim image. This usually saved a couple of hundred MBs depending on the project size.
FROM mcr.microsoft.com/dotnet/aspnet:5.0-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update && apt-get install -y --no-install-recommends \
curl \
&& rm -rf /var/lib/apt/lists/*
RUN curl -sL https://deb.nodesource.com/setup_15.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
WORKDIR /src
RUN curl -sL https://deb.nodesource.com/setup_15.x | bash -
RUN apt-get install -y nodejs
COPY ["DotNetProject/DotNetProject.csproj", "DotNetProject/"]
RUN dotnet restore "DotNetProject/DotNetProject.csproj"
COPY . .
WORKDIR "/src/DotNetProject"
RUN dotnet build "DotNetProject.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "DotNetProject.csproj" -c Release -o /app/publish -r linux-x64 -p:PublishTrimmed=True
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "DotNetProject.dll"]
For an even smaller image, one can use the alpine linux docker image. It produces a considerable smaller docker image. I have added this configuration file also below. There is a difference on how you add the necessary npm/nodejs package.
FROM mcr.microsoft.com/dotnet/aspnet:5.0-alpine AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apk add --update npm
FROM mcr.microsoft.com/dotnet/sdk:5.0-alpine AS build
WORKDIR /src
RUN apk add --update npm
COPY ["DotNetProject/DotNetProject.csproj", "DotNetProject/"]
RUN dotnet restore "DotNetProject/DotNetProject.csproj"
COPY . .
WORKDIR "/src/DotNetProject"
RUN dotnet build "DotNetProject.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "DotNetProject.csproj" -c Release -o /app/publish -r linux-musl-x64 -p:PublishTrimmed=True
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "DotNetProject.dll"]
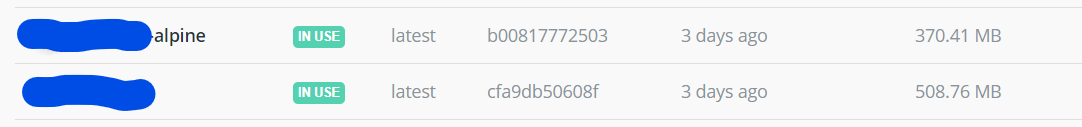
For the docker images sizes, the buster image version did not change much. One could say that it remained the same. The alpine image, however, with everything needed for the asp.net create-react-app is 100+ MB smaller. It is worth taking into consideration if the size is an issue.

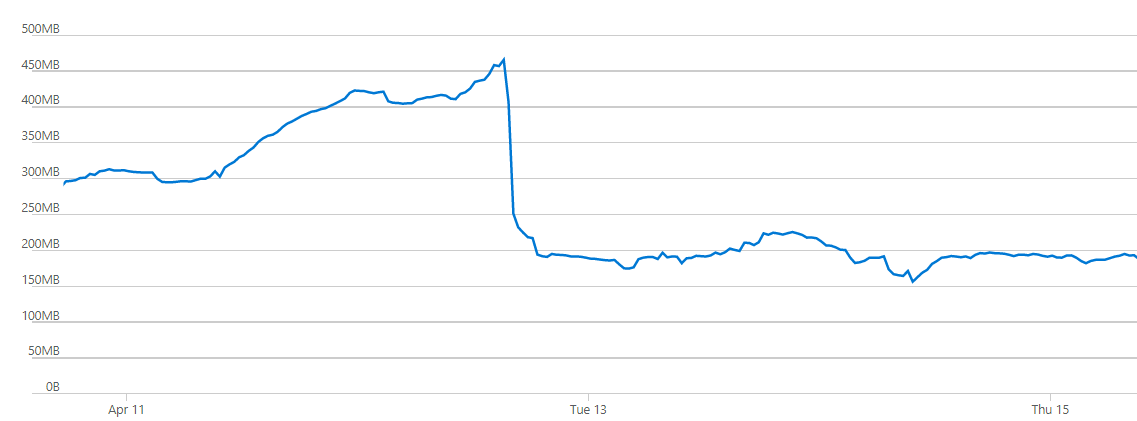
Performance-wise the two new images were faster than the .NET 3.1 image. The startup has greatly improved. After publishing it to Azure, comparing the average memory working set also showed a significant drop in memory usage. From 300MB, it dropped now to 200MB.

Kudos to the .NET guys!