Electric vs Gas Car Cost Calculator
Diagonal Comparison Table
Updates based on electricity and fuel prices you enter.
| Fuel L/100km ↓ Electric kWh/100km → |
10 | 15 | 20 | 25 | 30 | 35 | 40 |
|---|
Updates based on electricity and fuel prices you enter.
| Fuel L/100km ↓ Electric kWh/100km → |
10 | 15 | 20 | 25 | 30 | 35 | 40 |
|---|
Entity Framework (EF) is a powerful Object-Relational Mapping (ORM) framework for .NET applications. It simplifies data manipulation, but without proper query optimization, EF can lead to suboptimal performance. This post explores two examples of EF query optimization in C# to enhance application efficiency and response times.
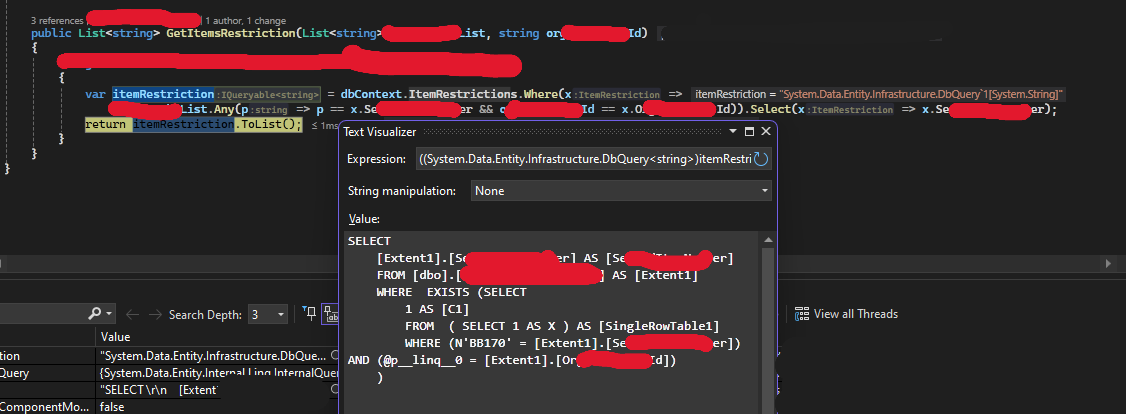
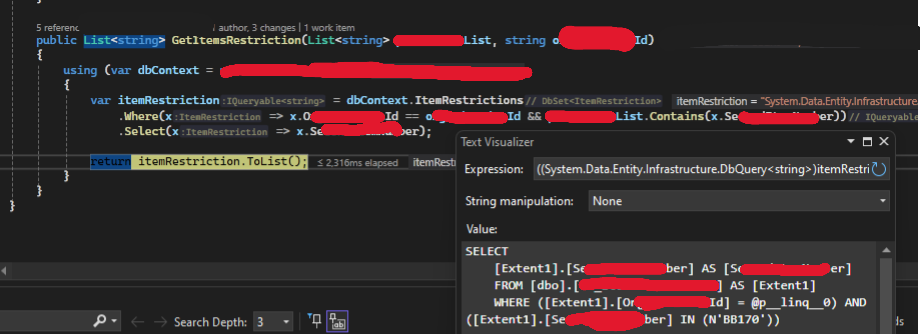
In the first example, the query is made with Any(), but EF interprets the query more complexly than it should and generates suboptimal SQL code for our case.

After checking the SQL value that shows what the EF will execute against the DB, we can experiment with different ways to write the query. Rewriting this example to Contains() generated a much simpler SQL for our case, hence better performance.

Takeaway: Take a look at the SQL the EF generates from the queries that you use in order to gain performance upgrades.
.Select() to retrieve only the necessary data.[RO]
Călătoria într-o destinație exotică poate fi o aventură palpitantă. De la explorarea unor culturi noi până la descoperirea unor locuri ascunse, există atât de multe lucruri de așteptat. Totuși, o provocare neașteptată poate să îți complice planurile: menținerea conexiunii la rețeaua mobilă. În unele țări, tipurile de rețea disponibile (de exemplu, 5G, 4G sau 3G) pot diferi de ceea ce ești obișnuit acasă. Cunoașterea modului de ajustare a setărilor de rețea ale dispozitivului tău te poate scuti de frustrarea de a rămâne fără semnal.
Operatorii de telefonie mobilă din întreaga lume operează pe benzi și tehnologii diferite. De exemplu:
Aceste variații înseamnă că setările tale de rețea implicite, proiectate pentru țara ta de origine, s-ar putea să nu funcționeze fără probleme în străinătate.
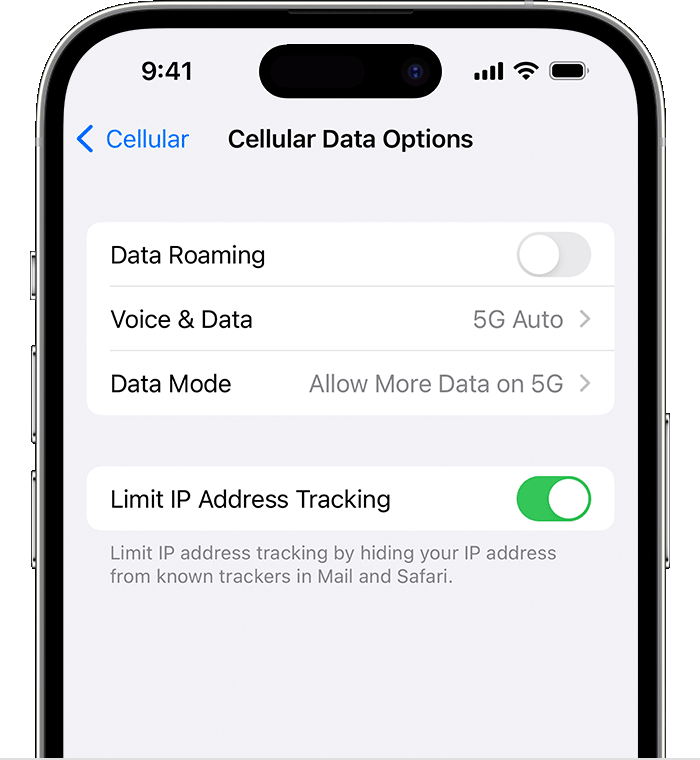
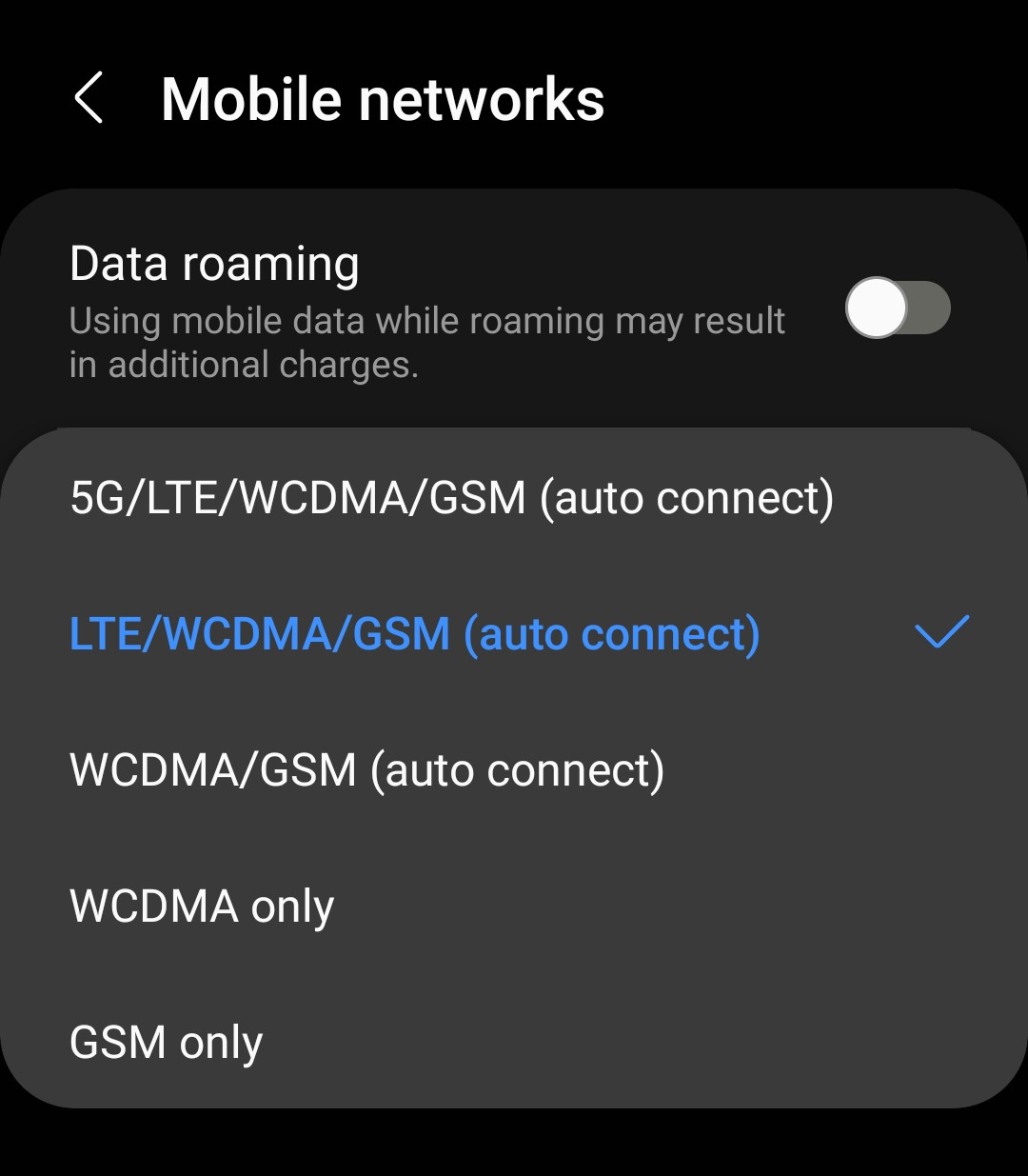
Când te afli fără semnal într-o destinație exotică, urmează acești pași pentru a rezolva problema:


Rămânerea conectat nu ține doar de comoditate; este adesea o problemă de siguranță. Fie că ai nevoie să te orientezi folosind hărțile, să contactezi persoane dragi sau să ceri ajutor în caz de urgență, o conexiune mobilă fiabilă este esențială. Înțelegând și ajustând setările de rețea, poți călători fără întreruperi inutile.
Sfat util: Înainte de călătorie, verifică împreună cu operatorul tău rețelele suportate și acordurile de roaming în țara de destinație. Unii operatori oferă aplicații sau servicii care simplifică aceste ajustări.
Un exemplu specific este operatorul Digi (RCS-RDS). Când călătorești, este posibil să observi că, deși rețelele sunt disponibile, telefonul tău nu se conectează la niciuna. În acest caz, este esențial să setezi manual tipul de rețea și să aștepți să vezi dacă se conectează. De exemplu, încearcă să comuți la 3G dacă 4G nu funcționează. Uneori, această abordare de încercare și eroare este necesară pentru a găsi o rețea compatibilă.
Călătoria într-o țară mai exotică nu înseamnă că trebuie să pierzi legătura cu lumea digitală. Fiind proactiv și știind cum să ajustezi setările de rețea, poți să te asiguri că vei rămâne conectat, indiferent unde te duc aventurile tale. Călătorii plăcute!
Last week, on 2024.05.14, Google updated their Gemini AI models and conducted a demo. They also released a short document titled “Prompting Guide 101”. While the document covers a broad range of topics and is not specifically focused on software development, it provides useful information on how to use prompts effectively, with examples included.
This prompting guide was initially created for Gemini, but its principles are applicable to all GPTs, such as ChatGPT.
Quoting directly from their freely available PDF: Taking it directly from their free PDF
There are four main areas to consider when writing an effective prompt. You don’t need to use all four, but using a few will help!
Here is an example of a prompt using all four areas that could work well in Gmail and Google Docs:
You are a Google Cloud program manager. Draft an executive summary email to [persona] based on
[details about relevant program docs]. Limit to bullet points.
Here are quick tips to get you started with Gemini for Workspace:
Other important part of the document:
This guide is meant to serve as inspiration, but the possibilities are nearly endless with Gemini for Google Workspace. Try these additional tips to build on your prompt-writing skills.
Be sure to check their guide, because they have a lot of examples!
Azure API Management Service (APIM) can seamlessly integrate with Azure Service Bus, allowing you to send messages to both queues and topics, including their respective subscriptions. To achieve this integration, a few configurations and authentication steps are necessary, ensuring a secure and efficient communication channel between your API Gateway and Service Bus resources.
For secure message transmission between APIM and Service Bus, proper authentication is crucial. Here’s how you can establish the connection:

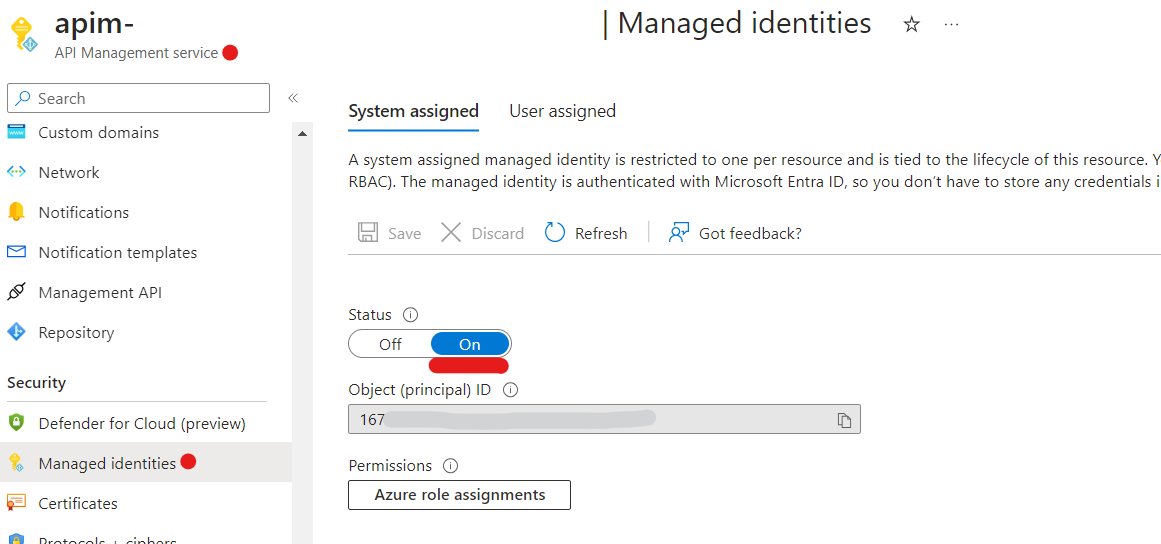
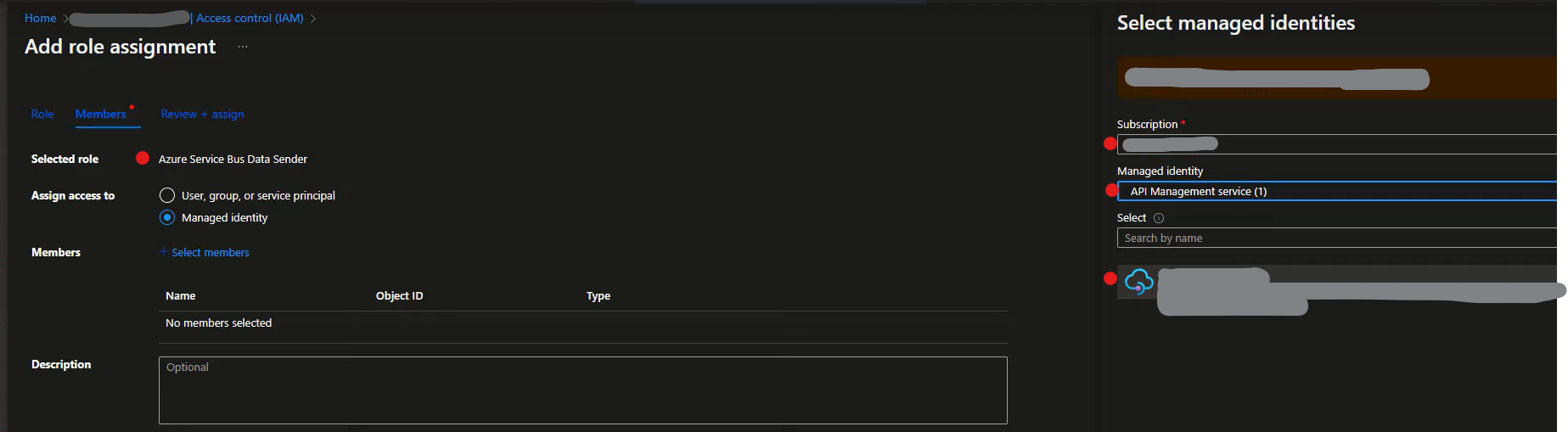
Assign Roles in Service Bus
2a. In the Azure Service Bus resource, navigate to the Access Control menu, then select Role Assignments and click Add.
2b. From the Role tab, assign roles such as Azure Service Bus Data Receiver and/or Azure Service Bus Data Sender.
2c. In the Assign access to group, specify the Managed identity from the available options and select the relevant API Management service.

To enable APIM to send messages to Service Bus, you must define a new operation and configure the inbound rules appropriately. The following inbound policy should be set for the operation:
<policies>
<inbound>
<base />
<authentication-managed-identity resource="https://servicebus.azure.net" output-token-variable-name="msi-access-token" ignore-error="false" />
<set-header name="Authorization" exists-action="override">
<value>@((string)context.Variables["msi-access-token"])</value>
</set-header>
<set-header name="BrokerProperties" exists-action="override">
<value>@("{ \"CorrelationId\": \"TestCorelationId\" }")</value>
</set-header>
<set-backend-service base-url="https://YOUR-SERVICE-BUS-URL.servicebus.windows.net" />
<rewrite-uri template="YOUR-TOPIC-OR-QUEUE/messages" />
</inbound>
...
</policies>
This inbound policy performs authentication using managed identity, sets custom headers (“Authorization” and “BrokerProperties”), specifies the backend service URL, and rewrites the request URI before forwarding the request to the specified Service Bus endpoint.
Authentication (authentication-managed-identity): Requests a managed identity (MSI) against the specified Azure Service Bus resource, storing the resulting access token in the variable msi-access-token.
Setting Headers (set-header): Custom headers like Authorization and BrokerProperties are set for the request. The Authorization header contains the access token, and the BrokerProperties header includes additional message properties like correlation IDs.
The full list properties that can be set looks like this:
BrokerProperties: { "SessionId": "{27729E1-B37B-4D29-AA0A-E367906C206E}", "MessageId": "{701332E1-B37B-4D29-AA0A-E367906C206E}", "TimeToLive" : 90, "CorrelationId": "{701332F3-B37B-4D29-AA0A-E367906C206E}", "SequenceNumber" : 12345, "DeliveryCount" : 2, "To" : "http://contoso.com", "ReplyTo" : "http://fabrikam.com", "EnqueuedTimeUtc" : " Sun, 06 Nov 1994 08:49:37 GMT", "ScheduledEnqueueTimeUtc" : " Sun, 06 Nov 1994 08:49:37 GMT"}
Backend Service Configuration (set-backend-service): Specifies the base URL of the Service Bus endpoint where requests will be forwarded.
URI Rewriting (rewrite-uri): Directs the request to a specific topic or queue by rewriting the URI. The template should be the topic/queue name followed by “/messages”.